- 软件大小:819.33M
- 软件语言:中文
- 软件类型:国产软件
- 软件类别:免费软件 / 网页设计
- 更新时间:2023-03-11 07:18
- 运行环境:WinAll, WinXP, Win7, Win8, Win10
- 软件等级:

- 软件厂商:
- 官方网站:https://www.adobe.com/cn/

4.59M/中文/3.3
15.07M/中文/2.5
1.72M/中文/1.4
307.00M/中文/3.3
983.59M/中文/2.8
dreamweaver2019是网页制作常用的软件,一般前端开发工程师和网页设计师用的非常多,2019比较2018起来确实更新了不少的地方,而且界面更加的美观了,直接的格式也更加丰富了,这个安装就能用了。补丁都不用安装,喜欢就来绿色资源网下载吧!
Adobe Dreamweaver CC 2019是Adobe公司推出的一款专业的网页制作及管理软件,简称DW cc2019,新版本不仅新增了对HTML、CSS、JavaScipt等格式的支持,而且还可以在Dreamweaver中轻松管理所有源代码,并直接从Git面板执行所有常见操作。另外在DW cc2019中还实现了与多个托管服务器的无缝SFTP连接,可以说此版本是目前最牛的网页设计软件了。本次小编给大家带来的是DW cc2019中文免费下载,无需用激活补丁,安装即可永久使用,经常使用Dreamweaver这款网页制作软件的朋友别错过了,赶紧下载探索最新版本带来的奥秘吧!
1、新增Git支持
在DW cc2019中可轻松管理所有源代码,并直接从Git面板执行所有常见操作。
2、新增ECMAScript 6支持
DW cc2019可支持ECMAScript 6,也支持ECMAScript程序码的Linting,其中将ESLint预设为javascript Linter,网页开发人员可以在最新的JavaScript更新中使用ECMAScript 6功能。
3、与最新的文本HTML代码编辑器【如HomeSite、BBEdit等】之间的协调工作
网页开发人员可以使用文本编辑器直接编辑HTML,并且使用Dreamweaver生成较为复杂的Frame、JavaScript、动画以及表格等。
4、更加快速轻松地文本编排
Adobe Dreamweaver CC 2019的文本编排功能与“Word”有点相似,具有强大的文本编辑能力,用户可以在直接在“Document window”窗体中输入文字,使用快捷的右键选择例如“Font”【字体】类的选项进行编辑,还可以利用“Text”菜单进行更加精细的排版编辑。
5、新增FTP工具
用户可以通过FTP工具快速将设计的单一页面或者一个站点上传至服务器,同时还可以将已经上传至服务器的文件下载以供参考和修改,在文件传输过程中Dreamweaver还会记录下整个过程以供错误分析。
6、全新的Open SSH和Open SSL Dreamweaver完美集成
在DW cc2019中可轻松实现与多个托管服务器的无缝SFTP连接,软件安全性更强。
7、新增DHTML支持
这项技术可以有效增强页面的交互性,使页面看起来更美观以及更易于设计,而且大大加快了下载速度。
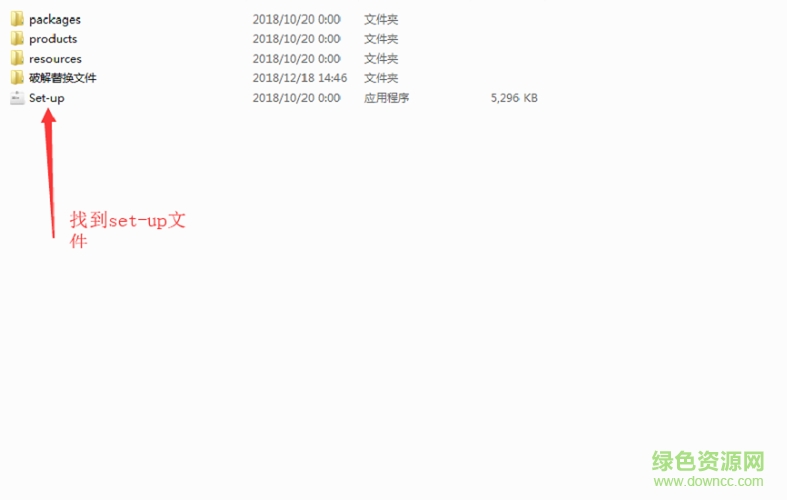
1.下载安装包,解压缩,找到set-up.exe

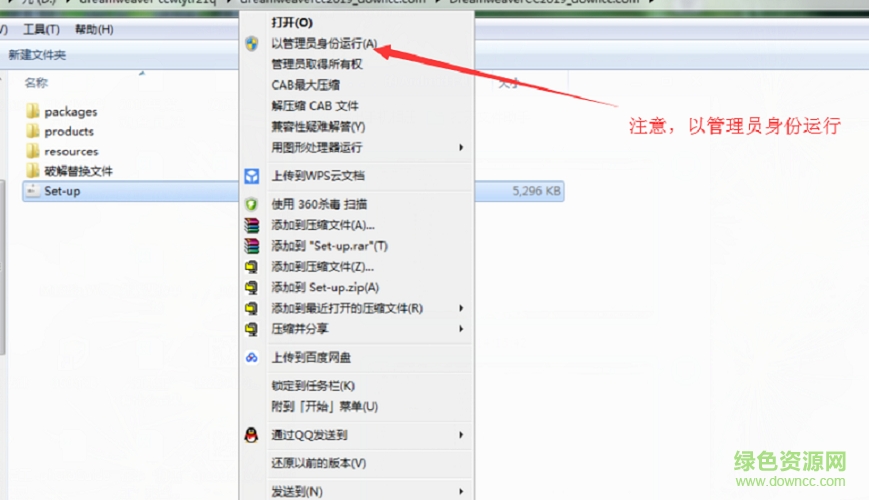
2.注意,一定要断网、一定要断网、一定要断网(重要事情说三遍),set-up右键管理员身份运行(小编这里win7系统)

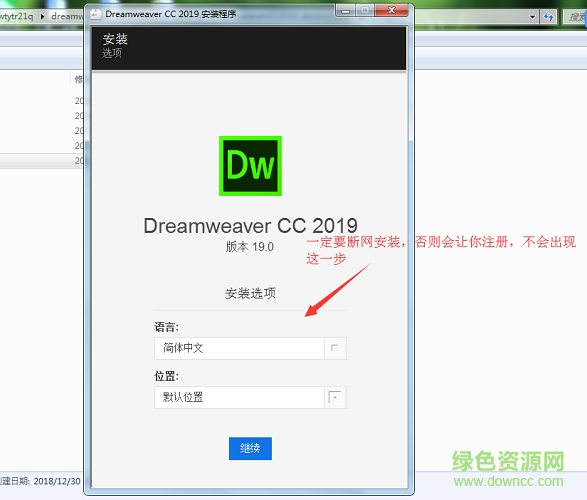
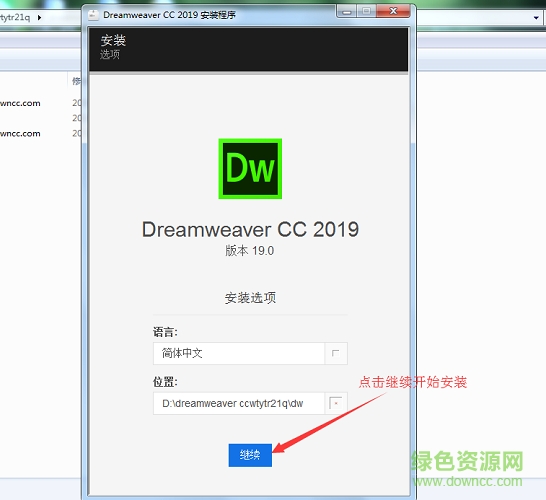
3.出现了安装界面

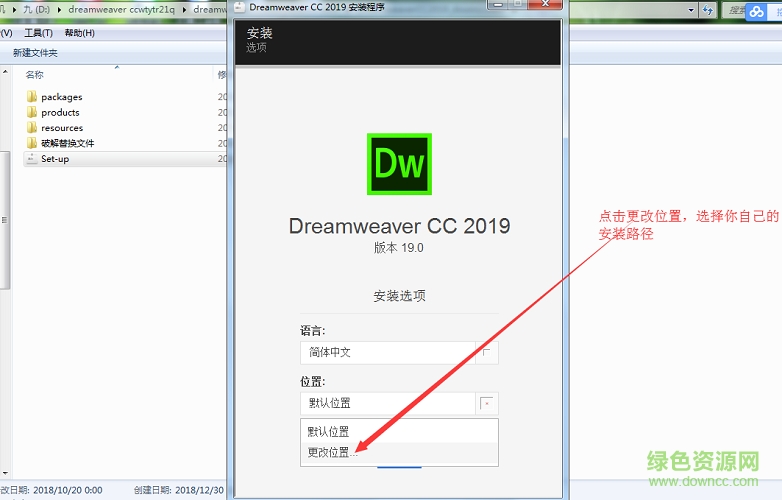
4.选择自己的安装路径,当然你也可以默认位置(一般默认c盘,不建议默认)

5.选择好之后点击继续开始安装

6.开始安装了

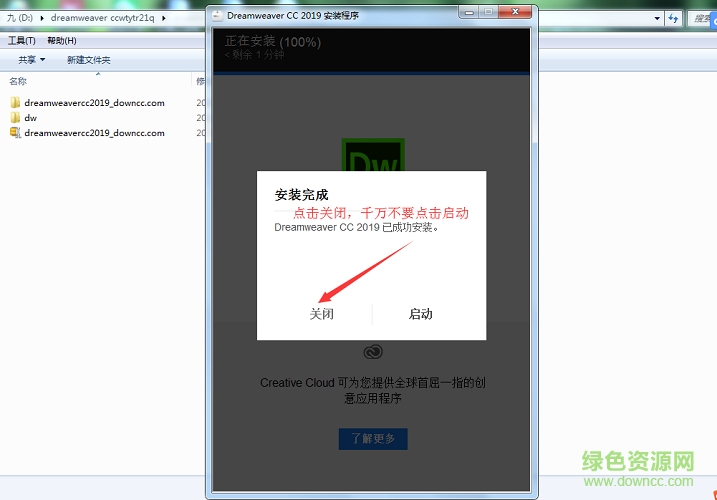
7.安装完成,点击关闭

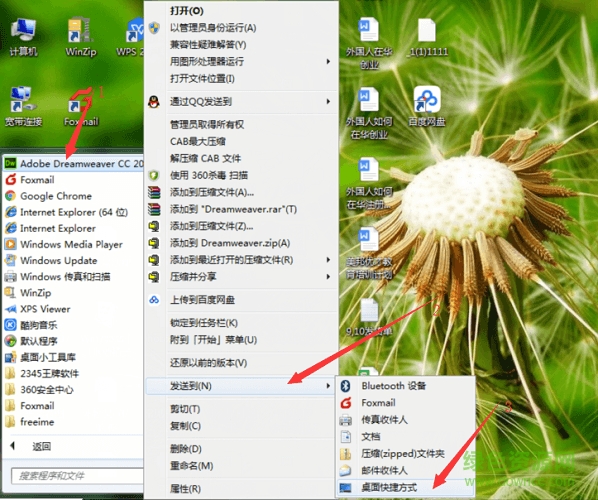
8.发送快捷方式到桌面,方便下次打开

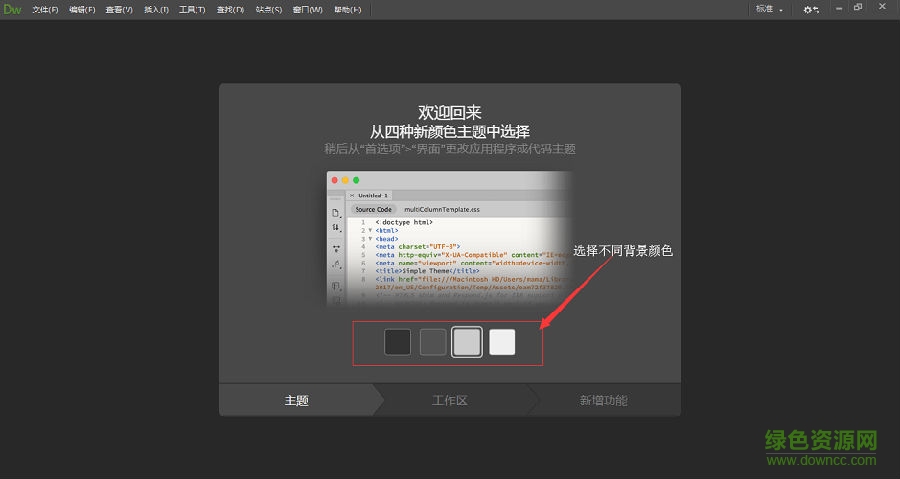
9.选择自己的主题背景颜色

为了测试dreamweaver2019是否能正常使用,我们写一小段html来测试下
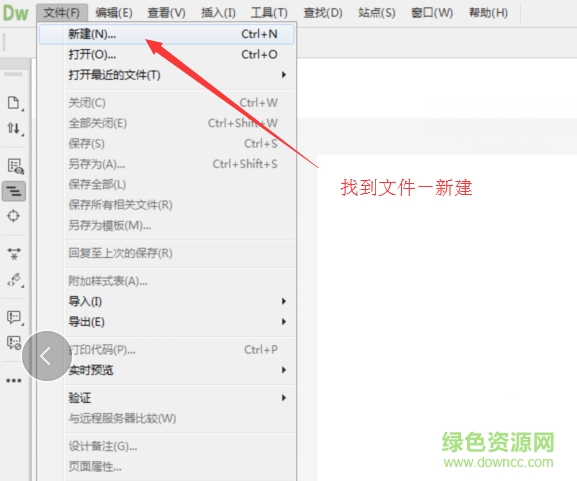
1.找到左上角的新建,我们先新建一个html文件

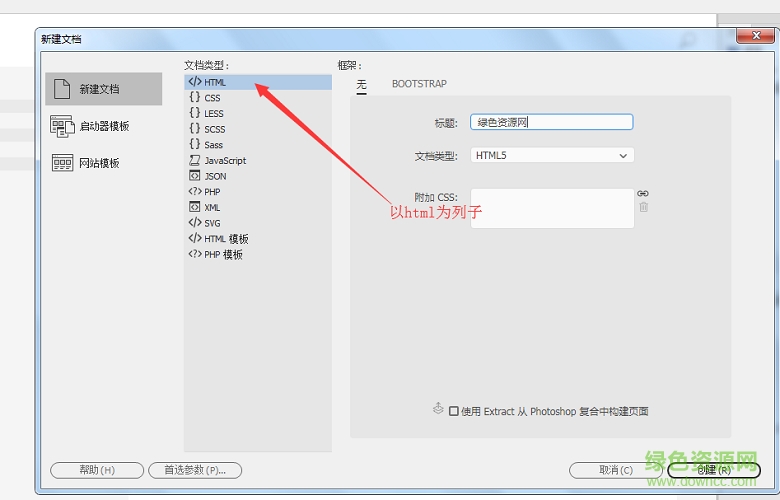
2.如图,第一个就是

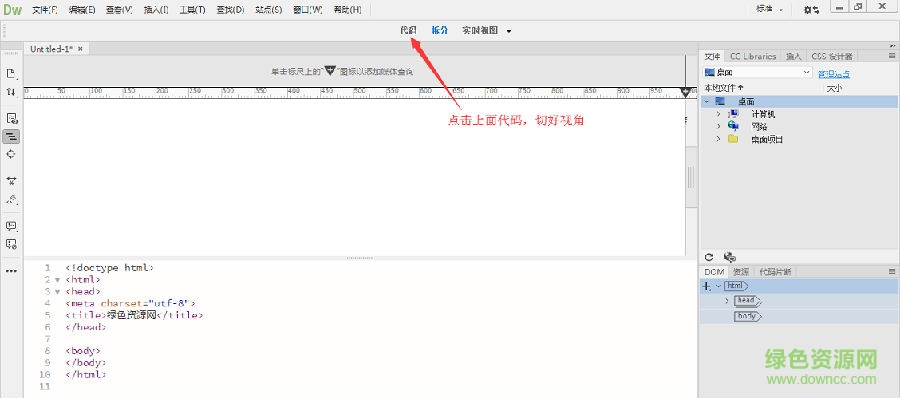
3.点击代码切换识图

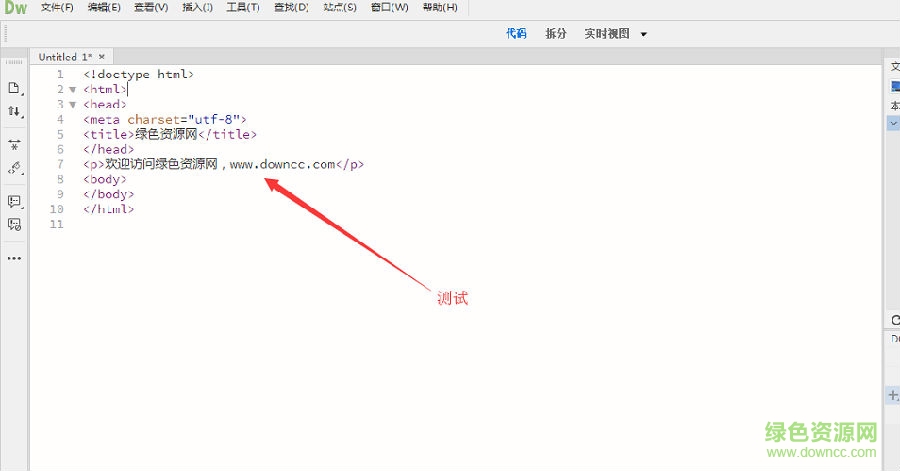
4.我们写下面一小段代码,放上去测试

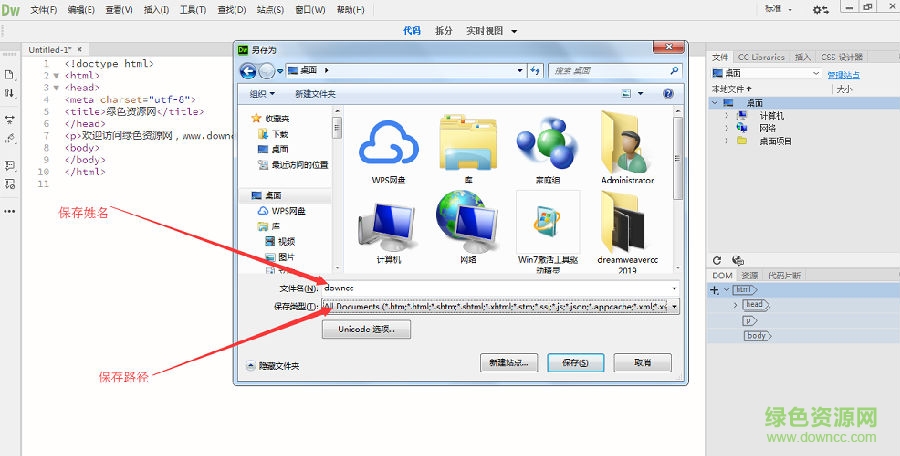
5.注意保存路径和文件名字

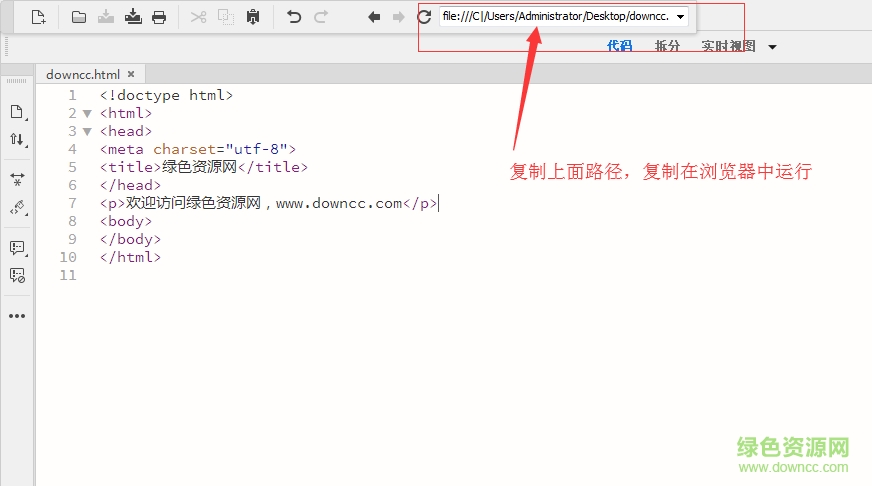
6.看到上面链接没有,复制粘贴在浏览器里查看效果

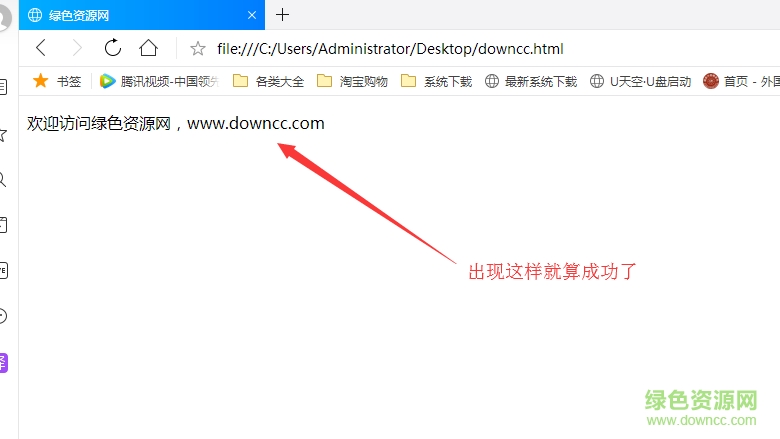
7.出现下面这样子,就算成功了

前面我们已经测试过了,dw2019可以正常运行,那我们试试引入js外部文件,是否可以正常运行
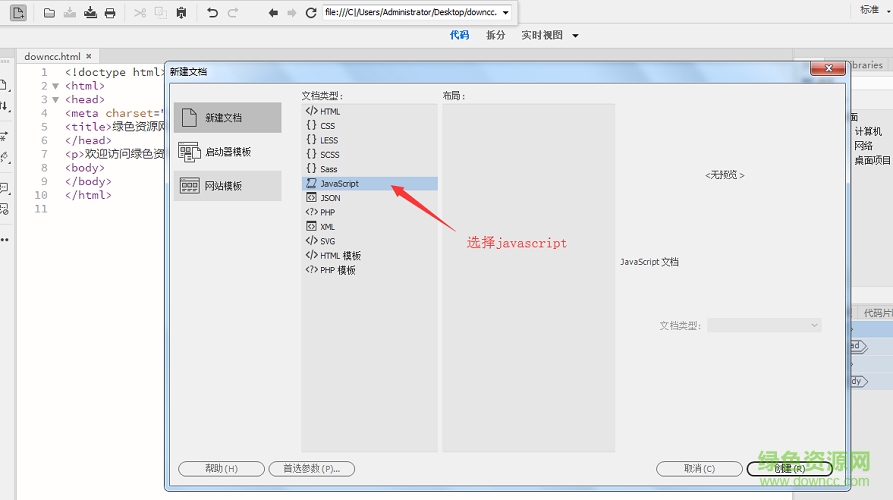
1.和html一样,找到javascript,这次我们引入它来测试

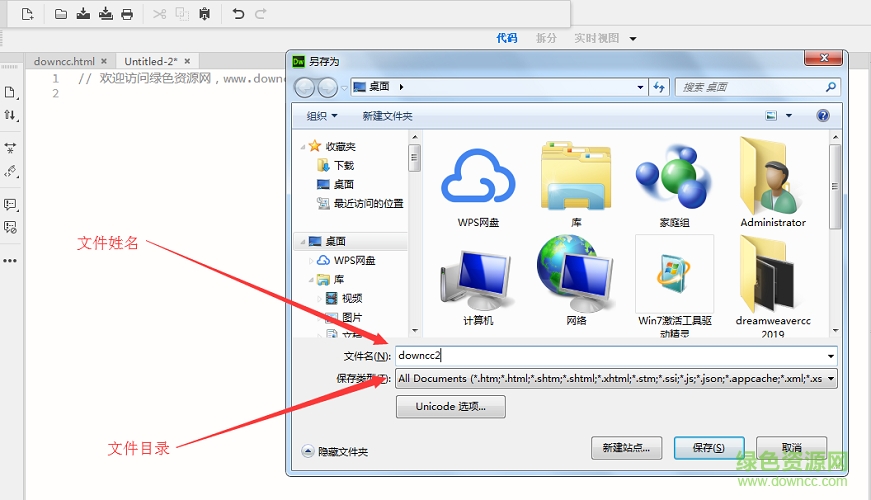
2.也是同样步骤,文件名,路径

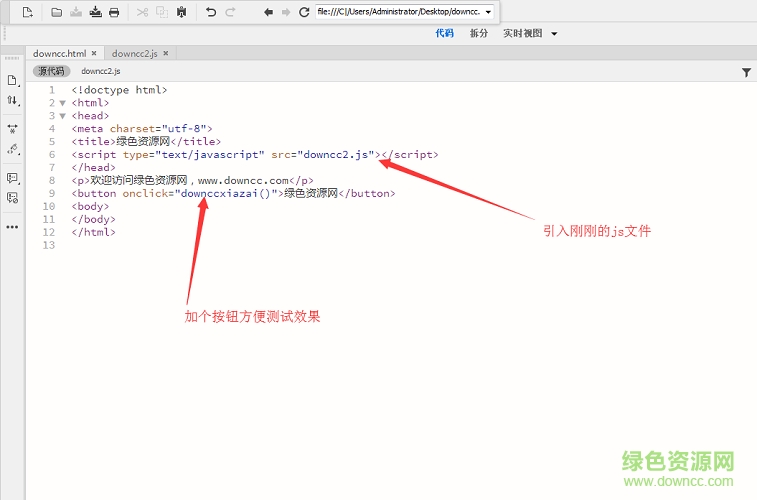
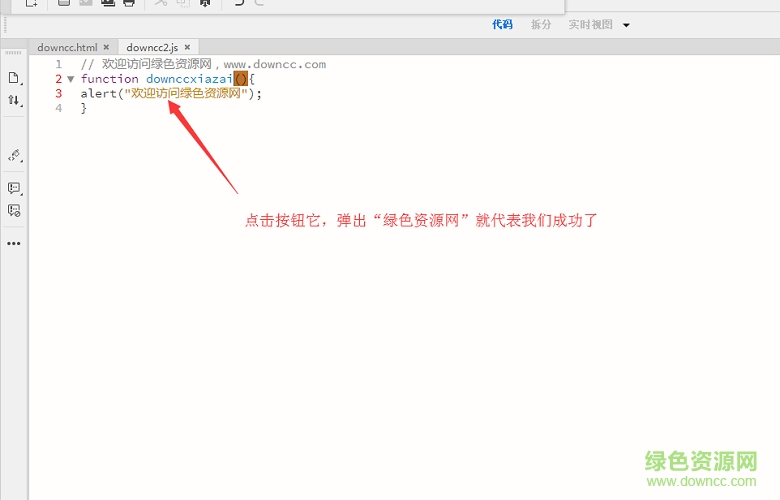
3.第一句话是引入新建的js文件,第二句话加了个按钮方便测试

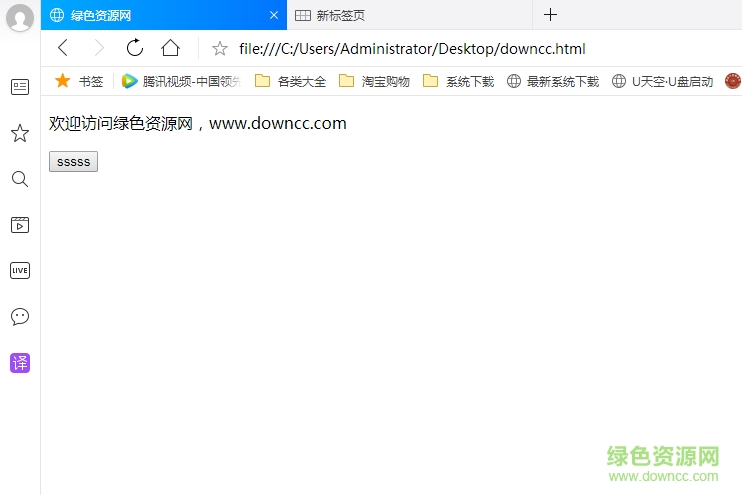
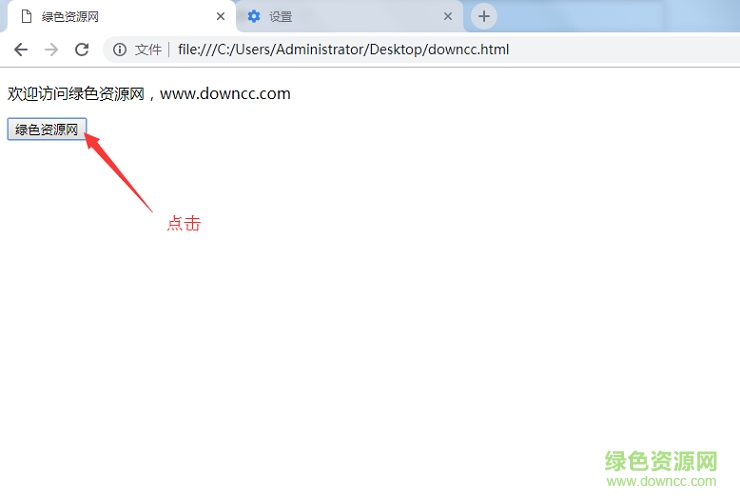
4.我们看看效果,基本样式出来了

5.这里就是那个需要测试js代码,弹出这句话就代表正常的

6.点击这个按钮

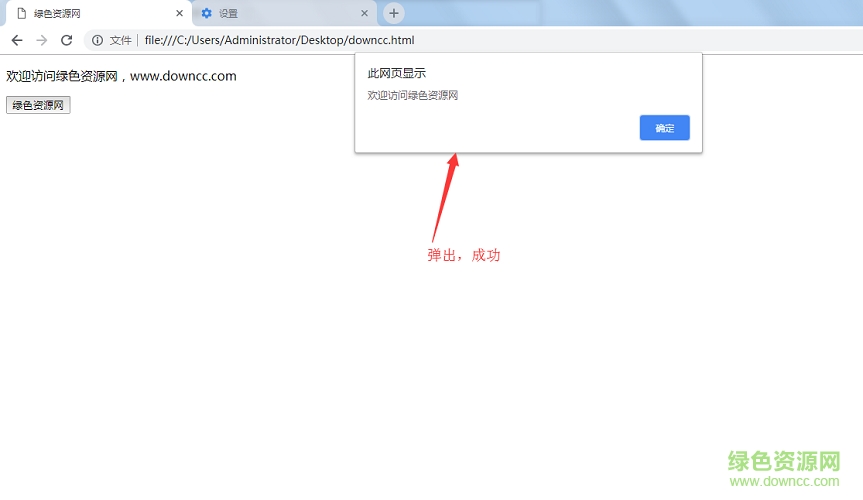
7.出来了,可以正常使用,大功告成

请描述您所遇到的错误,我们将尽快予以修正,谢谢!
*必填项,请输入内容