- 软件大小:3.10M
- 软件语言:中文
- 软件类型:国产软件
- 软件类别:免费软件 / 编程辅助
- 更新时间:2023-03-25 00:24
- 运行环境:WinAll, WinXP, Win7, Win8
- 软件等级:

- 软件厂商:
- 官方网站:暂无

115KB/中文/10.0
3.07M/中文/10.0
23KB/中文/10.0
26KB/中文/0.0
156.85M/英文/10.0
layerslider中文版是一款汉化后的Wordpress插件程序。内置了上百种视差幻灯效果,配合wordpress软件使用,可以为幻灯片插入图片、动画等,分分钟打造出完美的幻灯片效果。快来绿色资源网下载吧!
LayerSlider中文版是一个少见的视差幻灯片wordpress插件,视差幻灯片给人一种3D的感觉,把普通的幻灯片变成具有层次感的幻灯片,而这并不是通过FLASH来实现的,而是DIV+CSS,更利用搜索引擎收录,更容易修改。
你可以设置很多层和子层,可以全局设置也可以为每一层进行设置,还可以添加视频,图片或者任何元素。你可以创建任何你想要的效果,除了你的想象力,没有任何做不到的。
wordpress非常强大的控场能力,再加上优秀的layerslider插件,简直可以说是完美。幻灯片你可以导入演示幻灯片。然后可视化编辑首页,添加幻灯片即可。
1.8种风格;
2.键盘快捷键;
3.搜索引擎友好;
4.超过170种3D或2D转换效果;
5.支持几乎所有浏览器;
6.移动设备的触摸效果;
7.允许同一页面多个滑块;
8.允许分成皮肤文件使用psd;
9.强大的自定义皮肤编辑器;
10.允许使用任何html内容;
11.支持所见即所得预览功能;
12.多种用法(图片组合、视频、内容文字等 );
13.无限变化的硬件加速动画;
14.3种类型图片导航(缩略图导航、按钮导航、数字导航);
15.目前最新4.6支持对wordpress3.6完美支持支持强大的API接口;
16.可自定义创建转换模式。自由的过渡效果设置;
17.5种显示方式(默认,灵敏,全屏,全屏+响应式宽度+智能调整图片大小和重新定位,其中图像、视频、文字都自适应改变大小)。
有不少网友反馈:wordpressthe主题下好了后,layerslider插件不会用、不知道怎么把模块放首页的难题,下面绿色资源网小编就为大家日提供下将layerslider 插件添加到首页的详细图文步骤:
1.安装好layerslider插件,英文版也不错,但是我习惯用中文版的(网上有很多,这里不在多说)

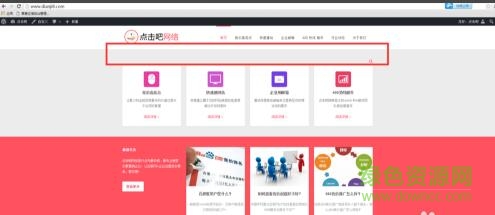
2.插件安装完成之后,现在问题就来了!如图所示并没有出现预想的效果!我不懂技术 原因就不深究了!现在直接说解决方法!

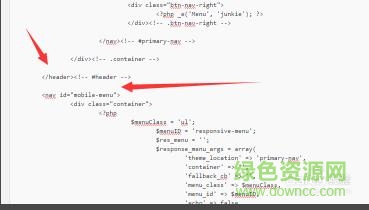
3.现在登陆后台找到 外观——编辑 ——header.php 这个文件,
打开编辑页面。
这个文件就是网站首页的头部文件了。


4.找到位置
如何确定位置? 简单的办法 见到出现结束标签的后面即可!
例如我图片中所支出的位置。
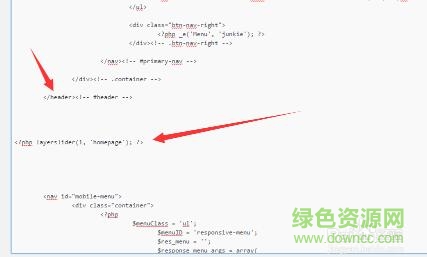
从下面的代码中人选择一个放到你想放的位置上即可

5.下面每一行是一段代码(则你所需):
<?php layerslider(1); ?> // 在每一个页面显示第一个幻灯片<?php layerslider(1, 'homepage'); ?> // 在主页显示第一个<?php layerslider(1, 'my-custom-post-title'); ?> // 在my-custom-post-title(定制页面)显示第一个<?php layerslider(2, '1369'); ?> // 在1369(page id)页面显示第二个幻灯<?php layerslider(3, 'homepage,about-us,1234'); ?> // 在多个页面显示第3个幻灯
团中是我选择放的位置 以及代码!

6.添加代码后 点击更新就可以了。
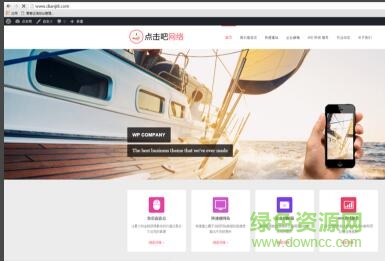
图中是我的网站已经成功解决的效果!
想看效果可以登陆我的网站(网址在图片中)查看!

请描述您所遇到的错误,我们将尽快予以修正,谢谢!
*必填项,请输入内容