- 软件大小:277KB
- 软件语言:中文
- 软件类型:国产软件
- 软件类别:免费软件 / 浏览辅助
- 更新时间:2016-11-30 16:04
- 运行环境:WinAll, WinXP
- 软件等级:

- 软件厂商:
- 官方网站:暂无

19.67M/中文/10.0
12KB/中文/10.0
229KB/多国语言[中文]/2.5
353KB/中文/10.0
756KB/中文/10.0
CSSViewer是专为谷歌浏览器用户的一款用来查看css网页信息的浏览器插件工具。为了方便大家正常使用,小编特地提供了简单的操作说明步骤,欢迎下载!
CSSViewer是一款可以帮助用户快速地查看当前网页中CSS信息的谷歌浏览器插件,用户可以通过CSSViewer查看快速查看一些CSS公共库的DEMO页面的示例来找到API。点击按钮后,鼠标移动到目标节点,鼠标旁边就会出现一个浮层,显示该节点所拥有的所有样式。显示的样式会经过格式化和合并,并且将继承下来的样式分类显示。欢迎在绿色资源网下载使用。
1.谷歌浏览器中安装CSSViewer插件,并在Chrome的扩展器中启动查看CSS的功能
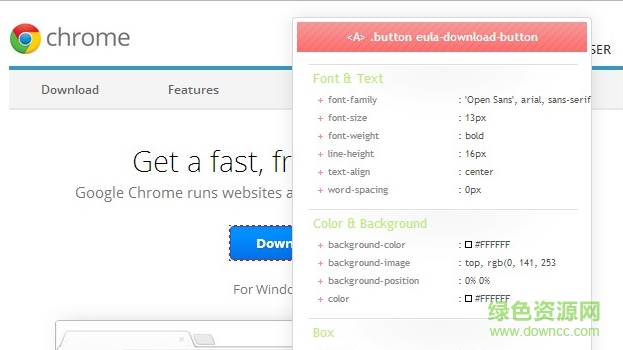
2.在Chrome的右上角点击CSSViewer插件的按钮,来启用CSSViewer插件的跟踪css的功能,使用鼠标移动到想要查看css的元素上,CSSViewer插件就会自动地显示出该元素的css的样式,如图所示:

1.用户可以把鼠标放到想要查看的元素上面,快速地查看该元素的css。
2.使用CSSViewer插件查看网页样式的时候,首先需要用户点击Chrome右上角的CSSViewer插件按钮来启动该插件。
对于网页的设计者来说,通常需要大量的css来保证网页样式的正常显示,但是如果在网上看到了一些网页设计的模版,想要查看css样式的话,如果光看css的文件一般是无法形象地看出什么的。如果能够在网页运行的状态下,使用鼠标来查看任意一个网页元素的css的样式,势必会提高我们的开发效率,今天绿色资源网小编为大家推荐的这款chrome插件,就是可以快速地查看当前网页中的样式的谷歌浏览器插件。
请描述您所遇到的错误,我们将尽快予以修正,谢谢!
*必填项,请输入内容