- 软件大小:93.00M
- 软件语言:中文
- 软件类型:国产软件
- 软件类别:免费软件 / 编程工具
- 更新时间:2022-01-20 11:38
- 运行环境:WinAll, Win7
- 软件等级:

- 软件厂商:
- 官方网站:https://www.apifox.cn/

16KB/中文/4.1
8KB/中文/10.0
17KB/中文/10.0
12KB/中文/10.0
3KB/中文/10.0
Apifox工具通过专业软件的支持来对API各类数据进行检测,从而得到相关的运行以及使用问题。同时还能用它来进行建档、新建出新的接口以及各类数据项目,为相关人员的开发工作大大提高了办公效率。
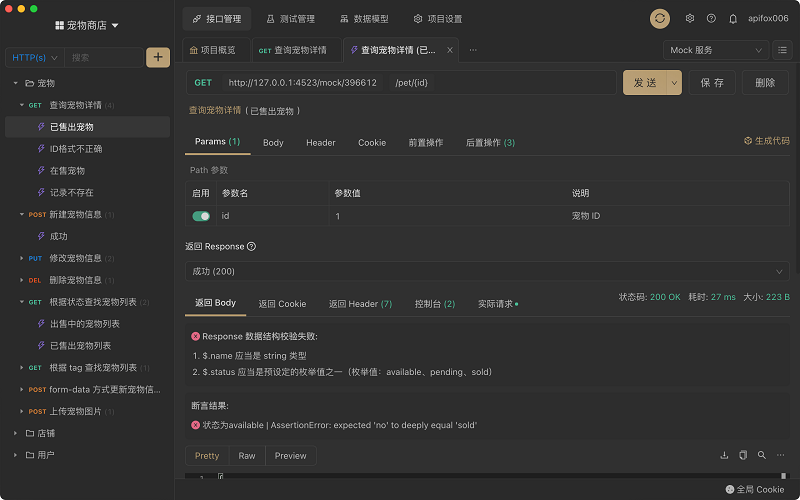
Apifox是API文档、API调试、APIMock、API自动化测试一体化协作平台,定位postman+Swagger+Mock+JMeter。通过一套系统、一份数据,解决多个系统之间的数据同步问题。只要定义好API文档,API调试、API数据Mock、API自动化测试就可以直接使用,无需再次定义;API文档和API开发调试使用同一个工具,API调试完成后即可保证和API文档定义完全一致。高效、及时、准确!

1.使用 Postman 调用接口返回正常,而 Apifox 返回错误
解决方法:对比 postman 和 apifox 实际发出的请求内容(url、参数、body、header)是否完全一样。
查看实际请求内容方法:
Postman:点击底部状态栏里的Console查看。
Apifox:返回内容下的实际请求 tab (老版本为Request tab) 里查看。
2.同项目下有不同域名的接口,如何处理?
方法一:在环境里新增多个服务,分别设置不同的前置 URL ,接口分组和接口维度可以指定对应的前置 URL。推荐本方案。
方法二:给不同域名接口设置不同环境,通过切换环境来运行不同域名下的接口。不推荐本方案。
方法三:把域名设置成环境变量如DOMAIN_1,接口路径这样填写:https:///users。接口路径是以http://或https://起始的,系统会自动忽略里环境里前置 URL。
3.为什么修改了环境变量(或全局变量)值,而引用的地方没有生效?
请检查修改的是否是本地值,环境变量(或全局变量)仅读取本地值,而不会读取远程值。
请检查环境变量、全局变量、临时变量里是不是有多个地方定义了相同名称的变量,如果有,系统会根据优先级来取值。
优先级顺序如下:临时变量>环境变量>全局变量。
数据模型:
可复用的数据结构,定义接口返回数据结构及请求参数数据结构(仅 JSON 和 XML 模式)时可直接引用。支持模型直接嵌套引用,直接 JSON/XML 智能导入,支持 oneOf、allOf 等高级组合模式。
数据库操作:
支持读取数据库数据,作为接口请求参数使用。支持读取数据库数据,用来校验(断言)接口请求是否成功。
接口自动化测试:提供接口集合测试,可以通过选择接口(或接口用例)快速创建测试集。目前接口自动化测试更多功能还在开发中,敬请期待!目标是: JMeter 有的功能基本都会有,并且要更好用。
接口设计:
Apifox 接口文档遵循 OpenApi 3.0 (原 Swagger)、JSON Schema 规范的同时,提供了非常好用的可视化文档管理功能,零学习成本,非常高效。并且支持在线分享接口文档。
接口用例:
通常一个接口会有多种情况用例,比如参数正确用例、参数错误用例、数据为空用例、不同数据状态用例等等。运行接口用例时会自动校验数据正确性,用接口用例来调试接口非常高效。
团队协作:
Apifox 天生就是为团队协作而生的,接口云端实时同步更新,成熟的团队/项目/成员权限管理,满足各类企业的需求。
接口调试:
Postman 有的功能,比如环境变量、前置/后置脚本、Cookie/Session 全局共享 等功能,Apifox 都有,并且比 Postman 更高效好用。接口运行完之后点击保存为用例按钮,即可生成接口用例,后续可直接运行接口用例,无需再输入参数,非常方便。自定义脚本 100% 兼容 Postman 语法,并且支持运行 javascript、java、python、php、js、BeanShell、go、shell、ruby、lua 等各种语言代码。
接口数据 Mock:
内置 Mock.js 规则引擎,非常方便 mock 出各种数据,并且可以在定义数据结构的同时写好 mock 规则。支持添加“期望”,根据请求参数返回不同 mock 数据。最重要的是 Apifox 零配置 即可 Mock 出非常人性化的数据,具体在本文后面介绍。
代码生成:
根据接口及数据数据模型定义,系统自动生成接口请求代码、前端业务代码及后端业务代码。
快捷调试:
类似 Postman 的接口调试方式,主要用途为临时调试一些无需文档化的接口,无需提前定义接口即可快速调试。
新建快捷调试:Ctrl + T
新建接口:Ctrl + N
保存接口 / 保存用例:Ctrl + S
发送请求:Ctrl + Enter
切换到【运行】Tab:Ctrl + Enter
强制关闭 Tab:Ctrl + Alt + W
关闭 Tab:Ctrl + W
导入抓包数据 (cURL):Ctrl + I
导入数据:Ctrl + O
查找接口:Ctrl + F
切换到上一个 Tab:Ctrl + Shift + Tab 或 Ctrl + PageUp
切换到下一个 Tab:Ctrl + Tab 或 Ctrl + PageDown
跳转到特定标签页:Ctrl + 1 到 Ctrl + 8
跳转到最后一个标签页:Ctrl + 9
v1.4.21更新内容:
优化:openapi 导入,示例字段 example 的优化。
新建 tab 页打开多个情况下,关闭最初的一个后再次点击新建没有打开的问题。
解决多前置 URL 偶现失效的情况。
请描述您所遇到的错误,我们将尽快予以修正,谢谢!
*必填项,请输入内容