- 软件大小:35.00M
- 软件语言:中文
- 软件类型:国产软件
- 软件类别:修改软件 / 办公软件
- 更新时间:2023-03-16 06:42
- 运行环境:WinXP, Win7, Win8, Win10
- 软件等级:

- 软件厂商:
- 官方网站:http://www.downcc.com

250KB/中文/5.0
1.20M/中文/0.7
1.96M/中文/10.0
8.87M/中文/6.6
569KB/中文/0.0
axure9.0是办公精彩需要的这个软件,比起8的版本来说这个版本改进了不少的地方,而且绿色资源网小编提供的这个9版本使用起来实在是方便太多了。没有那些乱七八糟的补丁以及一些麻烦的过程,喜欢的用户千万不要错过了,快来绿色资源网下载吧!
1更快的加载速度:基于包含100页文档的RP文件进行测试,Axure RP 9加载文件与元件库的速度是Axure RP 8的一倍
2呈现全貌:用最新的原型播放器展示你的作品,为现代浏览器优化,并为现代工作流程设计。清爽的移动和桌面原型与丰富的交互,同时为业务解决方案提供全面的文档
3控制文档:确保解决方案被正确和完整地建立起来。组织笔记,把它们分配给UI元素,并在屏幕上加以注释。随着解决方案的进展,更新文档变得比以往任何时候都容易
4让速度跟上思考:从头脑风暴到精打细算的可交付成果,通过改进的元件库管理、简化的自适应视图、更灵活的和可重用的母版和动态面板的内联
5交互无需分心:新的交互生成器已被全面重新设计和优化,以便于使用。从基本的链接到复杂的、有条件的流程,能够在较少的时间和更少的点击下让原型问世
6解决以往一些令人烦恼的细节:文字排版的优化,包括字符间距、删除线和上标。具有辐射状和HSV拾取器的新型颜色选择器。图像可作为形状背景
1.解压下载文件,打开“绿化%卸载”开始绿化;

2.这里我们按1进行绿化

3.等待一会,然后发现绿化成功,任意键退出

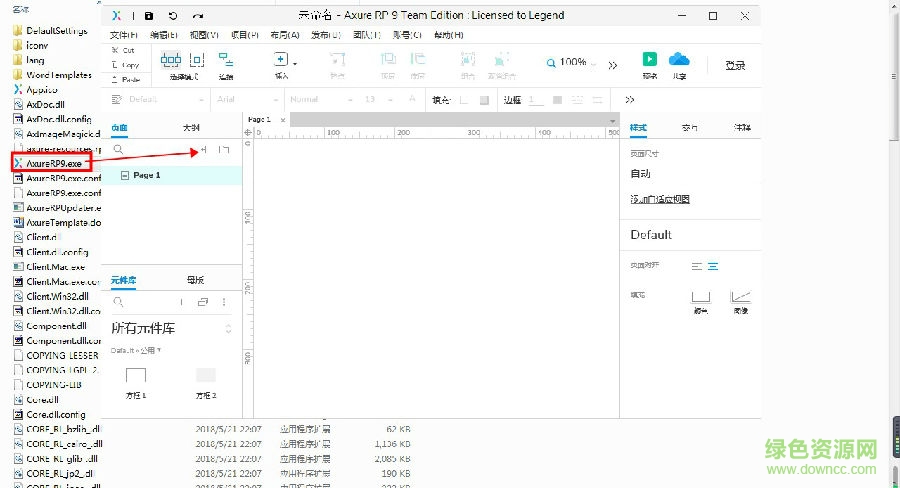
4.可以正常用了,绿化成功,真是方便多了

1界面布局改版
axure9.0将一些使用率低的工具栏操作进行了折叠隐藏处理,将具有一定关联性的面板管理进行合并,将元件进行了整理归类,从视觉层面来讲,极大的简化了界面布局,对整个界面进行了一次全面瘦身。
1、界面的主色调采用了极简主义色调黑白灰。
2、所有的输入项填写均由以前的输入框形式调整成了输入线。
3、生成原型的设置界面,由原来竖行的菜单栏调整成了右侧的标签导航,左侧为路径、浏览器、默认页面的设置。改变后的界面,可以减少用户的操作,我们只需要在一个界面窗口中完成所有的配置。
4、丰富了钢笔工具的功能,工具栏的插入功能不仅保留了原有的钢笔工具,还增加了矩形、椭圆、线条、文本以及各类形状。通过拖拽可以直接绘制各类形状并随心所欲的控制尺寸大小。
5、工具栏中默认收起了上下对齐方式、元件排列方式,点击双箭头图标进行展开。
6、工具栏中将文本对齐方式进行了隐藏,点击双箭头展开。
7、工具栏中去除了尺寸设置和固定元件操作。
8、页面导航面板与元件管理面板进行了合并。
9、元件库面板与母版面板进行了合并。
10、针对Icons库中满目庞杂的元件进行了归类。
11、样式面板中的样式交互移入至元件交互中。
2交互设置流程优化
axure9.0新的交互构建器已经过全面重新设计和优化,易于使用。 从基本设置到复杂的中继器、函数、条件流,可以在更短的时间内以更少的点击次数将你的原型变为现实。
具体的变化表现在以下几点:
1、交互事件默认进行了隐藏处理,点击新建交互,才可以查看交互事件。
2、交互用例的设置更加流水化,每点击一步操作自动触发下一步的设置,这样设计的好处在于减少弹窗界面的数量,减少用户点击次数。
3、元件的交互样式移入至交互事件列表。
4、每个元件的常用交互直接显示在交互面板下方,如中继器的每项载入时事件;如中继器的单击时,设置为下一个状态;向左拖动结束时,显示为上一个状态;向右拖动结束时,显示为下一个状态。
3其它改进
1、调色板增加了渐变色的灵活调整,支持线性渐变和径向渐变,增加HSV拾取器的新颜色选择器。
2、页面样式新增移动端尺寸,包含了安卓与IOS主流机型尺寸。
3、画布取消了滚动栏(可能有些同学不适应了),增加负屏显示。
4、帮助菜单栏新增Axure官方论坛。
5、优化浏览器中原型显示效果,新增自适应浏览器宽度,增加上一页(<)和下一页(>)的快捷方式。
6、浏览器中查看移动端原型时,优化光标显示效果,增加上下滚动条。
7、页面尺寸设置为移动端时,浏览器打开原型文件,无法复制文字内容。
4元件功能优化
axure9.0并没有增加新的元件,但9.0的元件使用体验及增加的小功能却超出了用户预期。在进行线框图的绘制时,更加得心应手了,极大了提高设计的效率与线框图质量。主要变化内容如下:
1、方框、椭圆、占位符、BUTTON按钮等形状类元件增加了导入图片功能,这里的图片导入不同于图像元件的图片导入,通过形状元件导入的图片将限定在元件内部。
2、可以灵活控制文本内容的边距,即文字距离元件上下左右四条边的距离。
3、导入图片时,能够设置图片的中心点,默认为左上角,可以选择顶部、底部、左上角、左下角、右上角和右下角。
4、图片支持水平翻转、垂直翻转。
5、元件不仅可以设置外部阴影,也可以设置内部阴影。
6、边框线的粗细可以通过的宽度进行更灵活的设置,只需要填写数字即可。
7、布尔运算增加了结合和分开。
8、移动元件时,自动显示距离最近元件的距离。
9、增加了流程图的元件。
10、针对Icons元件库的元件进行了整理分类,元件的数量也更丰富。
11、元件增加悬停样式效果,鼠标悬停时,元件周围显示边框线。
12、优化元件选中效果。
13、编辑动态面板和中继器时,减少了页面标签的数量,优化编辑体验,新增隔离功能。
14、文本字符的行距和间距的调整更加精确灵活。
15、元件库支持导入本地图片文件夹。
16、元件支持添加多条注释说明,在查看HTML文件时,可一次性展开所有说明。
17、中继器背景支持颜色交替显示。
请描述您所遇到的错误,我们将尽快予以修正,谢谢!
*必填项,请输入内容