- 软件大小:208.00M
- 软件语言:中文
- 软件类型:国产软件
- 软件类别:修改软件 / 编程工具
- 更新时间:2023-03-18 14:29
- 运行环境:WinAll, WinXP
- 软件等级:

- 软件厂商:
- 官方网站:http://www.downcc.com/

205.00M/中文/0.6
222.00M/中文/1.6
35KB/中文/5.0
230.56M/中文/10.0
188.00M/中文/1.6
webstorm2018永久修改版包含了激活码、使用教程、汉化包、修改补丁和非常详细的图文教程。很多朋友不知道任何安装webstorm2018,现在不用担心了,小编亲测后教给大家,请参照下面的安装修改方法进行操作。
WebStorm是jetbrains公司旗下一款javascript开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ idea同源,继承了IntelliJ IDEA强大的JS部分的功能。
| ckeditor | ewebeditor | hbuilder |
| kompoZer | tinymce | hybridl |
代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全代码导航和用法查询项目查找函数或者变量,还可以查找使用并高亮。
html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
代码结构浏览
可以快速浏览和定位
代码调试
支持代码调试,界面和IDEA相似,非常方便。
包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定
代码折叠
功能虽小,不过胜在方便高效
编辑语言
· 支持HTML5
· css/js
· 检验和快速修复
· Zen编码
· 显示内容
· 显示应用的风格
JavaScript
· 基于DOM,特定浏览器完成
· 编码导航和用法查询
· 支持ECMAScript
· 支持CoffeeScript
· 支持结点
· JavaScript重构
· JavaScript单元测试
· 代码检测和快速修复
· JSLint/JSHint
· 基于 Mozilla的JavaScript调试器
便捷的环境
· HTML5样本文件和其他Web应用程序模板
· FTP和远程文件同步
· 集成了版本控制系统
· 本地记录
其他用途
· 批量代码分析
· 编码语言混合或内混
· 拼写检查器
· 重复代码检测器
安装教程:
1.解压缩在绿色资源网下载的webstorm文件包,双击“WebStorm-2018.3.1.exe”进行安装。

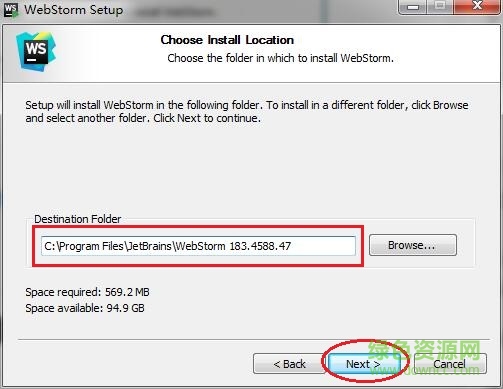
2.点击“next”继续,会到如下图的位置,设置安装路径,默认即可(建议是默认,其他路径可能无法修改成功),然后点击“next”

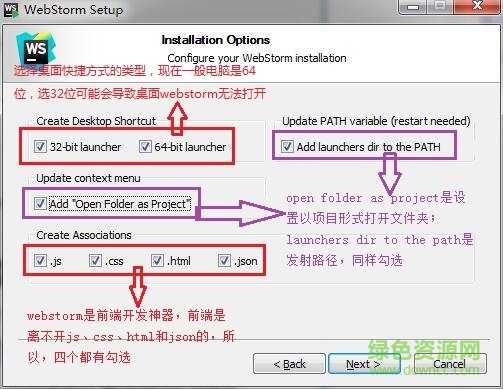
3.配置webstorm安装项,注意看图中的文字介绍,不要直接下一步了,不然功能缺失又要重新来过的。

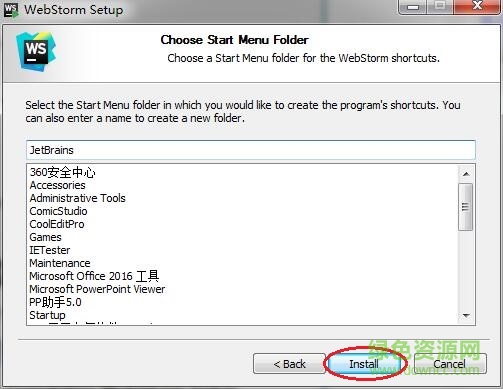
4.设置好后,点击next就到了如图这个位置,选择“Install”继续

5.接下来就是等待自动安装,大概两三分钟就好了

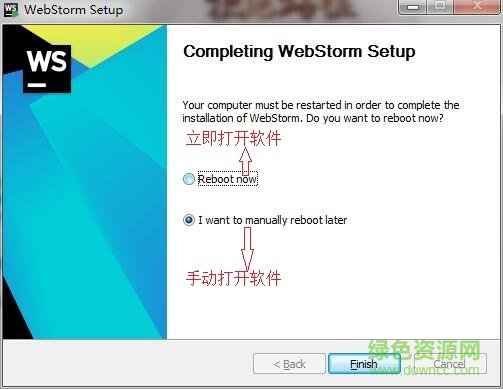
6.安装好后,就到了如图这个位置,选择“I want to manually reboot later”,不要立即运行webstorm(如图),关系到下面的修改问题

7.到这来就安装完成了,还是不要打开webstorm,接下来开始修改。
修改教程:
这里小编带来两种修改方法,一种用注册码修改;一种用修改补丁。
修改方法一:(最简单)
1.找到文件夹中的“webstorm注册码获取地址.txt”文档打开,会有一个网页地址(http://idea.lanyus.com/),是用来获取注册码的,直接进入


2.点击下方的“获得注册码”,会自动生成一串注册码信息

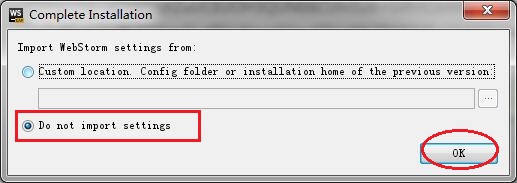
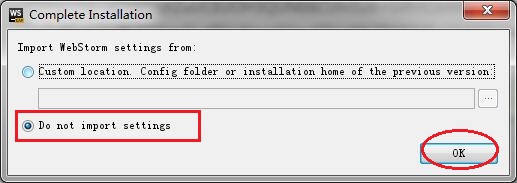
3.打开webstorm(上面说不要运行是第二种修改方法要用到的),勾选“Do not import settings”,点击“ok”

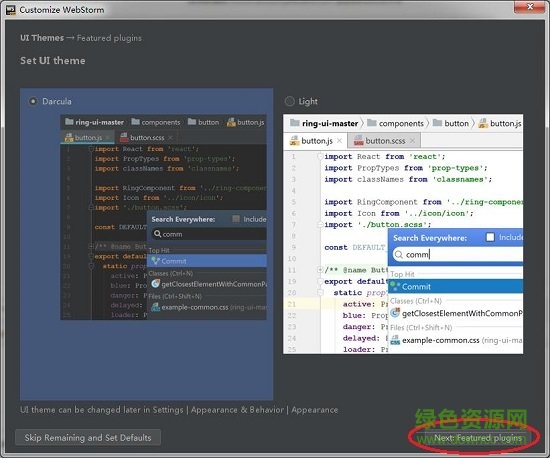
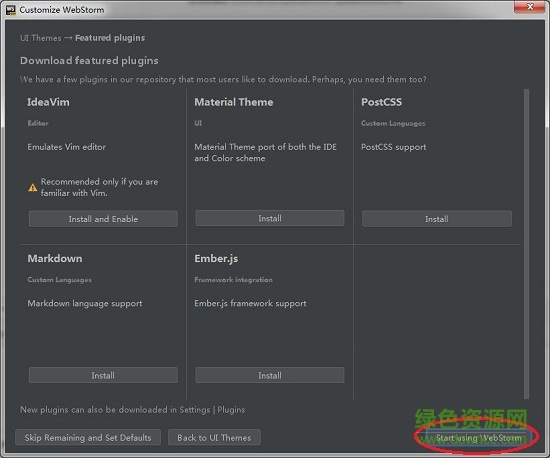
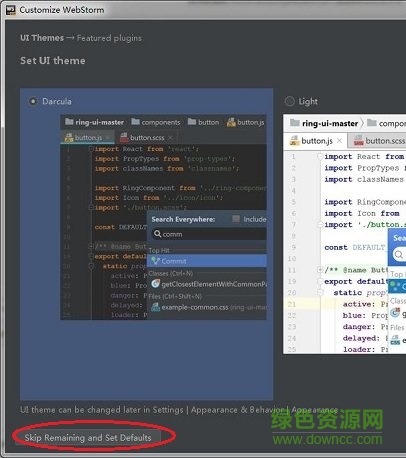
4.接下来两步分别选择如图框起来的地方(只是为跳过)


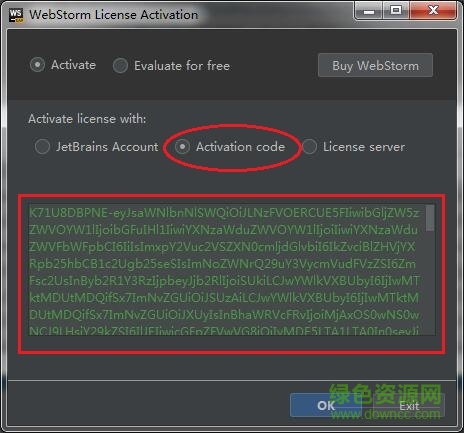
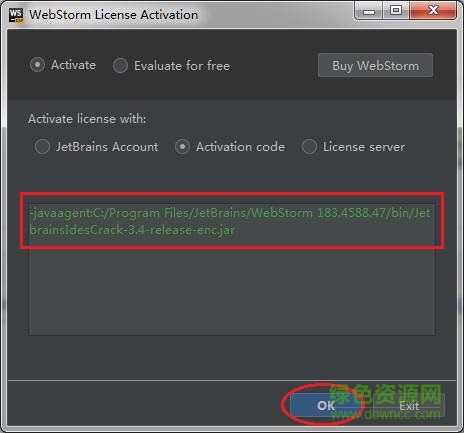
5.然后到了下图这个位置,选择中间的“Activation code”,输入上面获得的注册码,点击“ok”就激活了

6.如果没有修改成功,贴完注册码后,不要点ok,我们先把host修改下
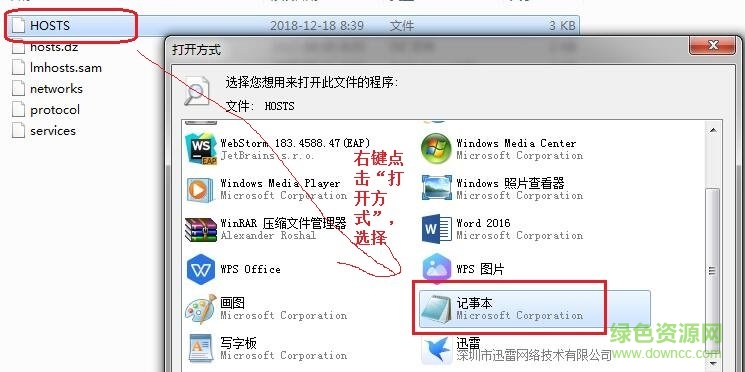
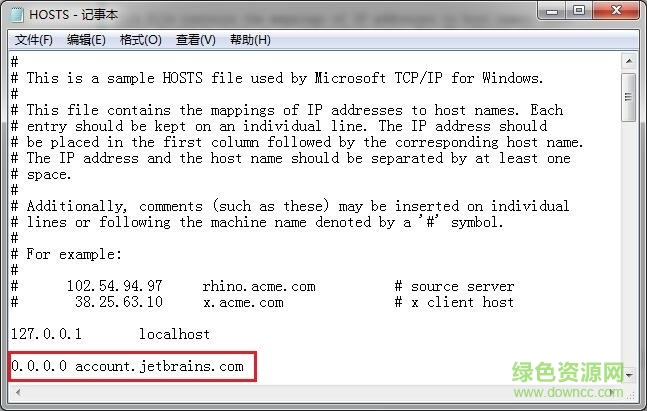
7.hosts路径为:C:\Windows\System32\drivers\etc\hosts,用记事本打开hosts,在末尾加上“0.0.0.0 account.jetbrains.com”,点击保存即可,然后再点击上图的“ok”


修改方法二:
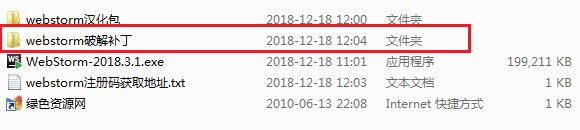
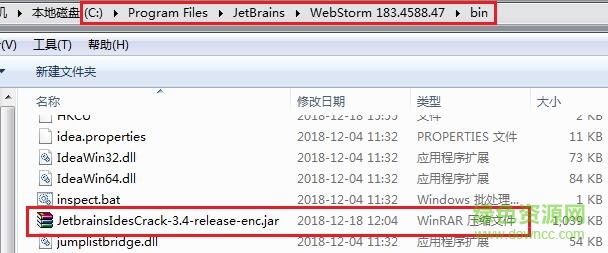
1.打开“webstorm修改补丁”文件夹,将“JetbrainsIdesCrack-3.4-release-enc.jar”文件复制到webstorm安装目录下的bin文件夹中(ps:一定要放对,不然无法继续修改操作了)


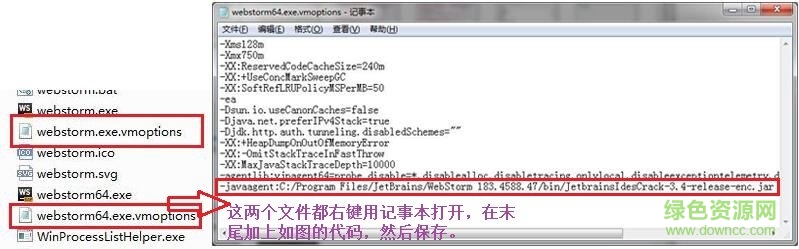
2.修改bin目录下的webStorm.exe.vmoptions和webStorm64.exe.vmoptions(一个是32位的,一个是64位的),建议一起修改。
用记事本打开,在文件最后面加上下面的代码:(和上面改hosts方法一样)
-javaagent:C:/Program Files/JetBrains/WebStorm 183.4588.47/bin/修改补丁名字.jar
(ps:-javaagent:C:/Program Files/JetBrains/WebStorm 183.4588.47/bin/为安装路径,不能错,错了的话,软件是无法打开的)

3.运行webstorm后,选择“Do not import settings”,点击“ok”

4.然后可以跳过设置,选择“skip remaining and set defaults”

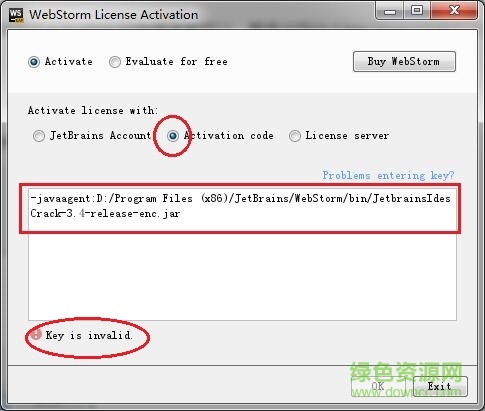
5.选择“Activation code”,将上面加入的一串代码贴到方框中,点击”ok“即可

6.如果输入代码后遇到”key is invalid的“提示(如下图),请关闭软件,再次打开重复第5步的操作即可

汉化教程:
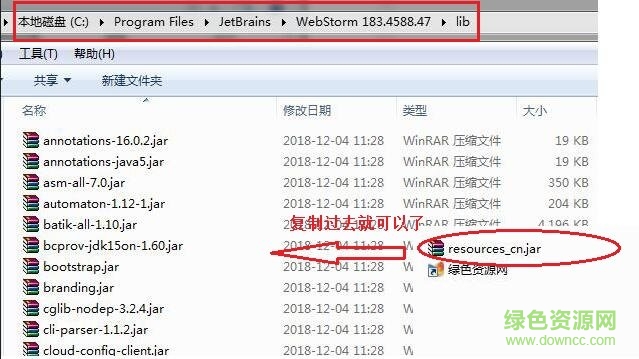
1.找到lib目录下的”resources_en.jar“文件删除(可以先备份,以防汉化失败),将”webstorm汉化包“中的”resources_cn.jar“复制到lib文件夹即可。

2.到webstorm2018汉化修改版就完成了,打开就变中文了

Webstorm 主题、背景、颜色等设置的导入导出
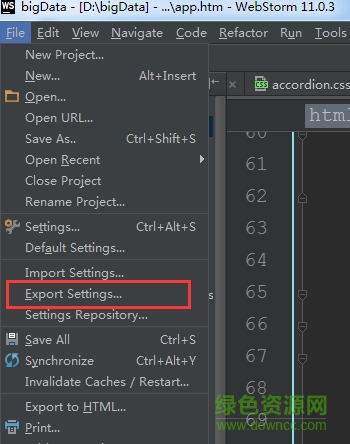
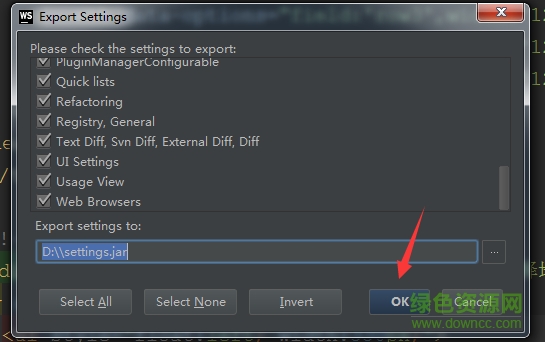
1、导出设置



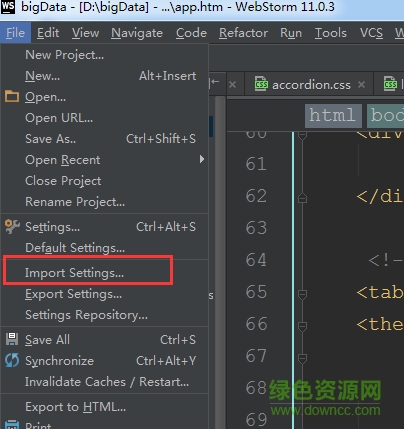
2、导入设置

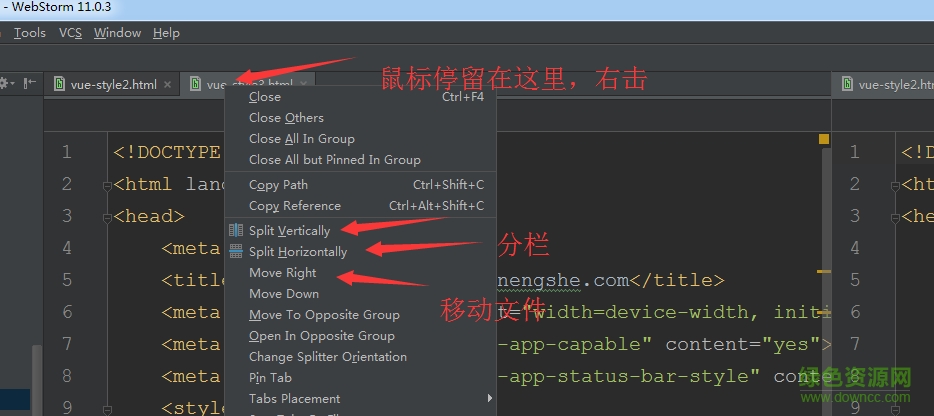
Webstorm垂直分栏,在需要分栏的文件上右击,选着垂直拆分。就可以拖动,形成左右分栏

使用WebStorm开发web前端 网页中文乱码问题的解决方案
试了很多种解决网页显示中文乱码问题的方式,最后发现统一更改编码格式的方法才是正确有效而且一劳永逸的。
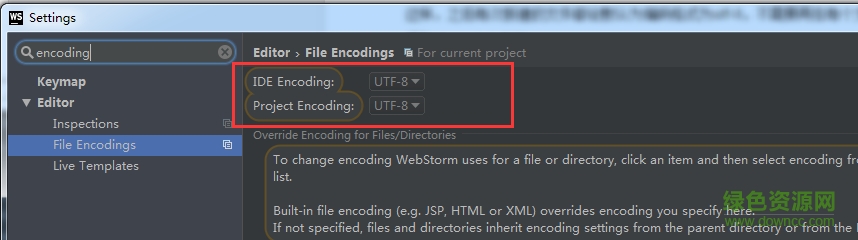
具体方法:file -----> settings 搜索encoding
在fileencoding下,将IDE Encoding,project Encoding和下面的Default Encoding for properties file都更改为utf-8。
这样,之后每次新建的文件都会默认为编码格式为utf-8,不需要再在每个文件或者每个对文件的引用中添加charset=“utf-8”。
至于在统一更改编码格式之前编写的文件,如果在网页上显示是乱码,证明它之前的编码格式不是utf-8,需要将其内容复制出来后,将文件删除,再新建一个文件,再把内容粘贴到新建的文件中。这样,该文件的编码格式也就更改了。如果在webstorm中都显示为乱码的话,那只能在新建之后手动重新把中文写一遍。
建议:在统一更改编码格式之前先把有中文的内容复制到别的地方保存一下,方便新建的时候直接粘贴。

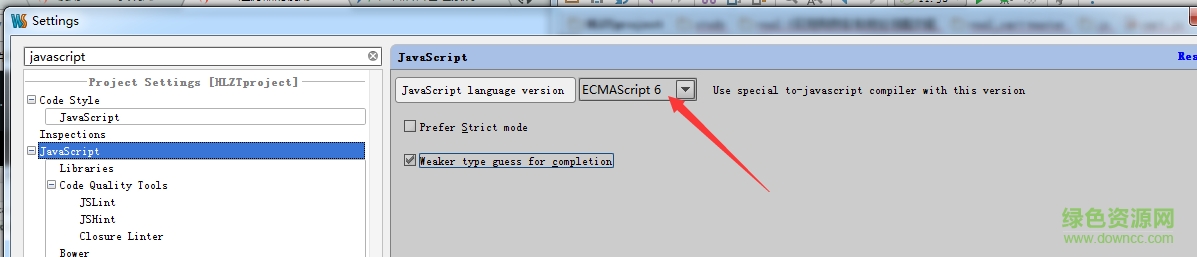
让webstorm兼容ES6语法

设置技巧:
如何让webstorm启动的时候不打开工程文件:
File -> Settings->General去掉Reopen last project on startup.
如何更改主题(字体&配色):
File -> settings -> Editor -> colors&fonts -> scheme name.主题下载地址
如何显示行号:
File -> Settings->Editor,”Show line numbers”打上勾,就显示行号了
如何完美显示中文:
File -> Settings->Appearance中勾选Override default fonts by (not recommended),设置Name:NSimSun,Size:12
如何点击光标,显示在本行末尾:
File -> Settings->Editor “Allow placement of caret after end of line”去掉勾就行了。
如何代码自动换行:
File -> settings -> Editor “Use Soft Wraps in editor” 打上钩,代码就自动换行了
如何修改快键键:
File -> Settings->Keymap,然后双击要修改快捷的功能会有提示框出来,按提示操作
换成自己熟悉编辑器的快键键:
File ->Settings->Keymap,支持像visual studio、eclipse、NetBeans这样的主流IDE。
javascript类库提示。
File -> settings -> Javascript -> Libraries -> 然后在列表里选择自己经常用到的javascript类库,最后Download and Install就ok了.
在开发js时发现,需要ctrl + return 才能选候选项:
File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion: “Smart” 改为 “Always”
js提示比较迟缓
File -> Code Completion -> Autopopup in 下 1000改为0
git配置:
File -> settings -> Editor -> github,进去改github的账户,如果没有git则不需要.
插件安装:
File ->plugins,然后就选择给力的插件们再安装.(“css-X-fire”插件,用于当使用firebug修改css属性时,编辑器内的css代码也会发生变化。)
使用心得:
面包屑导航:
除了左侧的工程页面,可以选择目录之外,在顶部菜单下有一个类似网站面包屑导航一样的目录也可以实现相同功。点击每个目录就会有下拉菜单显示其下的子目录,很实用.
收藏夹功能:
当工程目录很庞大时,有些子目录很经常打开,但层级又很深,这时候可以把目录添加到收藏夹里面,添加成功后,左侧有个“Favorites”菜单
构造器界面:
注释符合格式的话就会出现。如果是js文件则是js类的函数和对象;css文件的话则是这个css文件的概括;html文件的话则是节点的结构图。话说这几个就是为了方便查看代码的结构性.
双栏代码界面:
右击代码选项卡上的文件,然后右键 -> spilt vertically(左右两屏)或者spilt horizontally(上下两屏)
todo界面:
给代码加todo注释就会出现这个界面
本地历史功能:
找回代码的好办法
请描述您所遇到的错误,我们将尽快予以修正,谢谢!
*必填项,请输入内容