- 软件大小:0KB
- 软件语言:中文
- 软件类型:国产软件
- 软件类别:免费软件 / 其他字体
- 更新时间:2017-06-09 17:10
- 运行环境:WinAll, WinXP, Win7, Win8
- 软件等级:

- 软件厂商:
- 官方网站:暂无

2.95M/中文/8.0
0KB/中文/5.0
8.85M/中文/5.0
1.46M/中文/5.0
2.83M/中文/0.9
google fonts是谷歌提供的网页字体合集,海量字体为你提供免费使用服务,简单方便,欢迎大家在绿色资源网尝试下载!
Google字体中文版,提供Google字体调试工具、Google字体在线预览功能,中国大陆可以使用。Google字体解封,Google字体CDN,Google字体镜像。
Google Fonts 提供了超过 600 种的高质量的字体,所有的浏览器都兼容,无需引入 javascript,简单易用

1.在绿色资源网下载登录Google Fonts
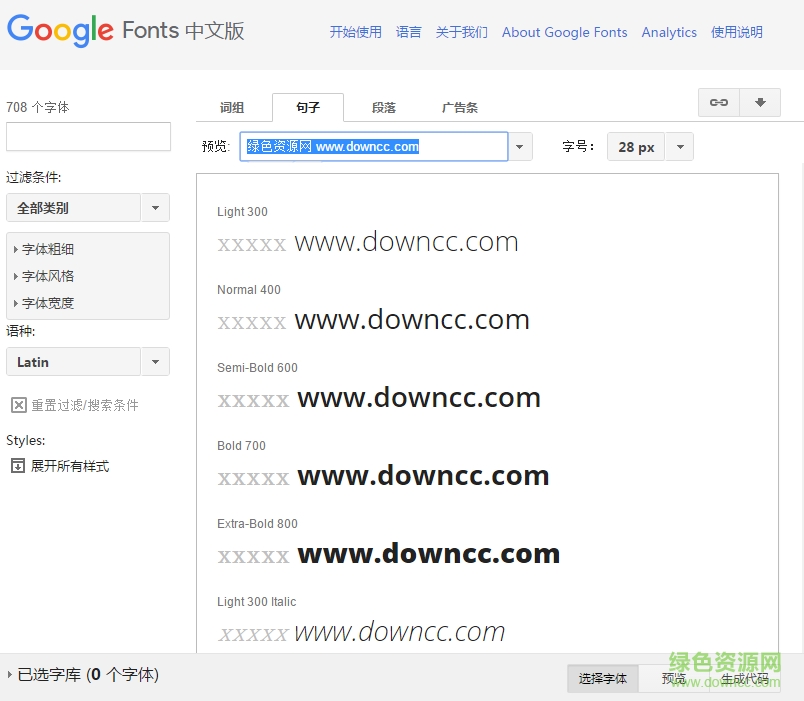
2.在主页中,您可以直接浏览所有的字体,可以按单个词语来查看,或者按句子段落来查看整体效果,还可以调整字体大小。如果您对字体分类比较熟悉,就可以使用左边的搜索条件对字体作筛选。找到您喜欢的字体之后,点击"Add to Collection"按钮,然后在网页下方的"Collection"中即可找到您添加的所有字体。
3.在页面的"Collection"中,点击"review"。在预览页面中,输入您的测试文字,来查看效果。另外在"review"页面上,您还可以调整其它的与字体相关的样式,比如字体大小,间隔,变换,等等。
4.如果确认使用该字体, 在网页下方的"Collection"中,点击"Use"按钮,在接下来的页面中,您将看到详细的说明,包括字体链接和如何将字体添加到您的网页中。
5.有三种方式来添加字体链接:
Standard 方式:
<link rel='stylesheet' type='text/css'
href='http://fonts.googleapis.com/css?family=Condiment'>
@import 方式:
@import url(http://fonts.googleapis.com/css?family=Condiment);
JavaScript 方式:
(通过添加动态脚本并执行来导入字体,代码省略)
下一步定义在那个标签上使用该字体,例如:在<class="myheader">标签上使用,
.myheader {font-family: 'Condiment', cursive;}
大功告成,您现在可以打开您的网页欣赏一下了
请描述您所遇到的错误,我们将尽快予以修正,谢谢!
*必填项,请输入内容